
Design
We bring your vision to life through design
Conceptually, you know exactly what you need built. Whether Agathon ran your Strategy process or you managed that initial research in house, you have a defined vision for your project, clear justification for building it, and objective metrics for measuring its success. The next step is to start bringing that vision to life through the Design process.
Design includes making a visually-pleasing product, but it’s so much more than that. We start with an unshakable focus on user experience (UX) and maintain that throughout the entirety of the Design process. (If we’re building out the project in the Development process, we vigorously preserve that UX focus throughout that process as well.) After all, a pretty but user-hostile product is a product that is destined to fail. We know that a product that embraces UX is one that your users will continue to use.
During the Design process, we translate the insights from the Discovery phase of Strategy into wireframes, design systems, and blazing fast front-end and mobile user interfaces. This is done through several wireframe iterations to identify and address uncertainty early without getting caught up in the visual aesthetics. Everything we do during this process maps back to the work you have as a result of Discovery, focusing on your organizational goals and how to drive value between you and your users.
Design in depth
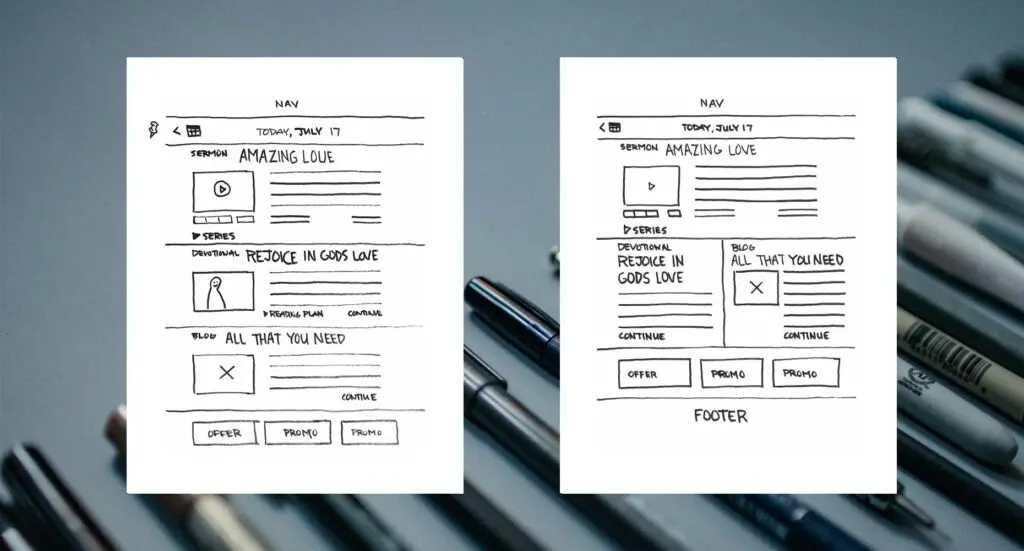
We begin by building out conceptual wireframes, which present the major concepts that need to be incorporated into the app as well as a high-level view of the user journey through the application. This is a highly collaborative process with a lot of conversation between designers, developers, and the client about how the app can and should work.

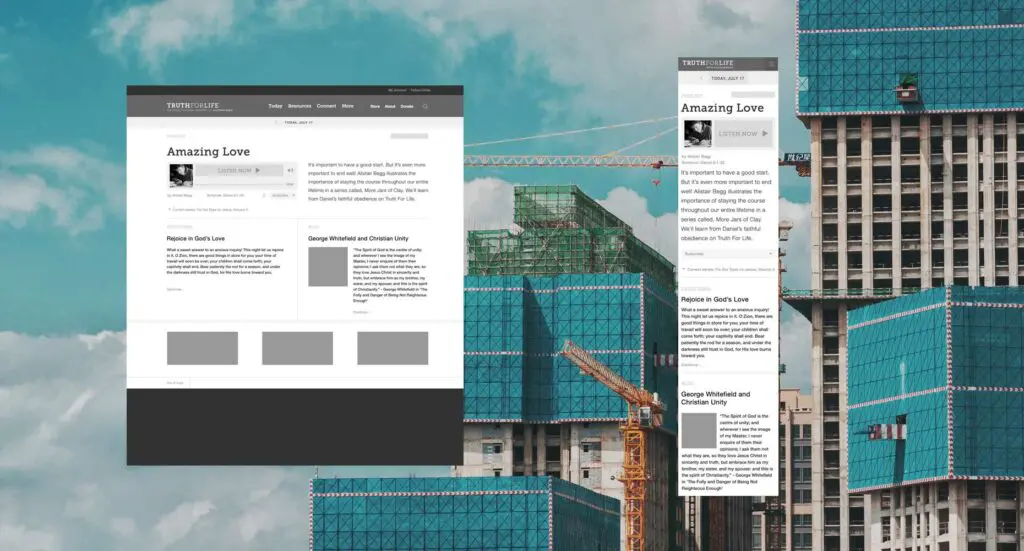
Once a rough skeleton has been agreed upon, we transition to information wireframes, where we begin to layer actual data onto the design. This is still a rough wireframe (often starting as a marker sketch). But once the work begins to take shape, we’ll transition to a clickable prototype in InVision. This prototype allows stakeholders to begin testing the user interface (UI). If we find that there are areas of concerns or confusion, we’ll begin running usability tests at this stage.

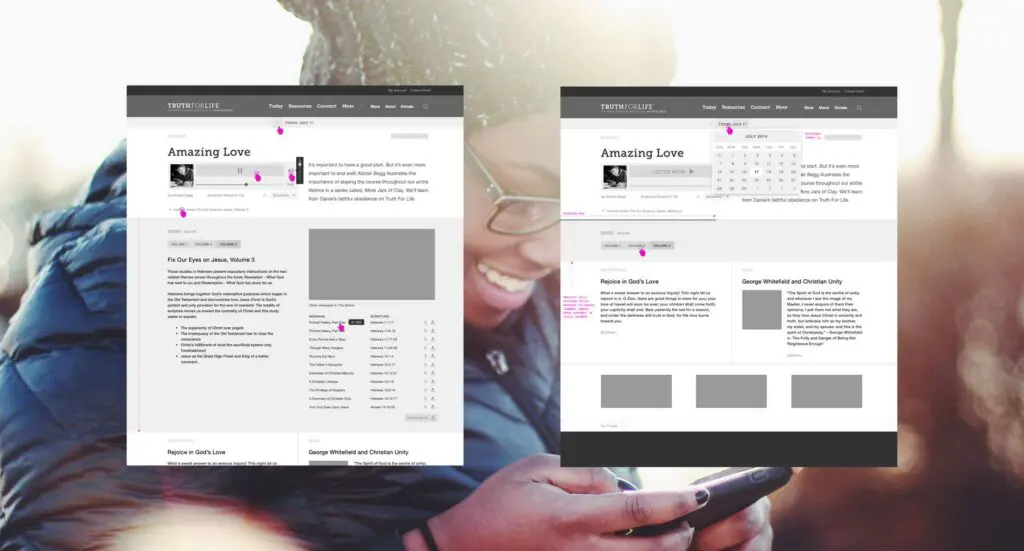
From here, we move on to interaction wireframes. This process focuses on the actual interactivity of the app, so the prototype itself is still low fidelity.

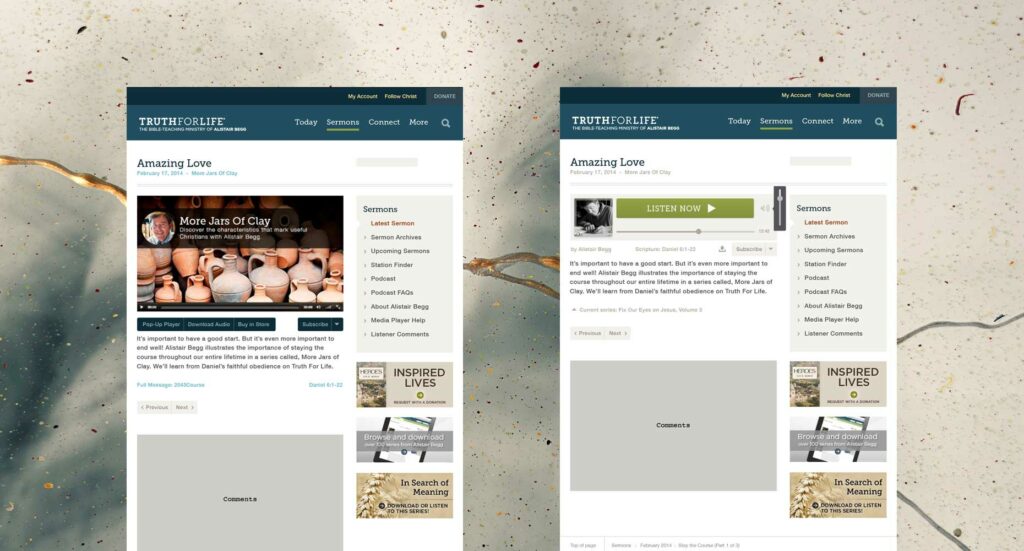
Once the wireframes are headed in the right direction—even if they’re not done yet—we’ll begin exploring the visual direction. We’ll use existing design and branding guidelines throughout this process if those already exist. If not, we will do a competitive analysis to identify visual elements that anchor the project within your market/context and build from there.

Development often starts once the conceptual wireframes are done. The design can be layered over the coding (and the coding often informs the design), so we don’t wait to start building.
Design Outcomes and Deliverables
- Conceptual wireframe, from which Development can begin
- Other low-fidelity wireframes to describe data flow and key user interactions
- High-fidelity wireframes that incorporate existing design and branding elements (if available) into the previous wireframes

User Experience
- User Research
- Persona Development
- Journey Mapping
- Wireframes

User Interface Design
- Product Branding
- Visual Design
- Usability Testing
- Front-end Implementation

Mobile Design
- iOS & Android
- Web Apps
- Responsive Design
- Mobile First

Agathon is an exceptional company to work with. The input and experience they bring to the table throughout are invaluable. They take care along the way to ensure the end product is truly what we need and are excellent at keeping the communication channels open.
Margaret Fry Director of IT Resources, Christian Happenings